

سوف تُنشئ في هذا المقال محدد صنف CSS والذي يسمح لك بتطبيق قواعد CSS لعناصر HTML التي تمتلك هذا الصنف فقط، إن محددات صنف CSS مفيدة عندما تريد تطبيق قواعد تصميم مختلفة على نُسخ مختلفة من نفس عنصر HTML، أيضًا سوف تتعرف على كيفية إنشاء معرفات ID وأصناف زائفة في CSS.
هذه المقالة هي واحدة من مقالات السلسلة التعليمية لكيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل المحتوى والحشوة والحدود والهوامش لعنصر HTML باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط مقسم باستخدام CSS
- كيفية إضافة أقسام تتعلق بالسيرة الذاتية وصندوق اقتباس لموقعك الإلكتروني باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
المتطلبات
لمتابعة هذا المقال تأكد من تجهيزك للملفات والمجلدات الضرورية كما هو مذكور ضمن المقال الأول.
كيف تعمل محددات صنف CSS
يسمح محدد صنف CSS تعيين قواعد تصميم لعناصر HTML التي أسندت لها الصنف بدلًا من جميع النسخ التابعة لعنصر HTML معين، وعلى عكس عناصر HTML (مثل <p> أو <h1> أو <img>) التي تملك أسماء مُعرفة مسبقًا فإن أسماء الأصناف تُعين من قبل المطور عند إنشاء الصنف، وتُسبق هذه الأسماء دائمًا بنقطة . مما يُساعدك على التمييز بين محددات الوسم ومحددات الصنف ضمن ملفات CSS.
تُكتب قاعدة محدد الصنف بنفس الطريقة التي تُكتب فيها قاعدة محدد الوسم مع اختلاف بسيط وهو وجود نقطة . تسبق اسم الصنف.
.red-text { color: red; }
يجب عليك تحديد الصنف ضمن وسم البداية لعنصر HTML لتتمكن من استخدام هذا الصنف عند إضافة محتوى HTML لصفحة الويب، وذلك باستخدام السمة class ضمن ملف HTML.
<h1 class=".red-text">Content.</element>
إنشاء قاعدة CSS باستخدام محدد الصنف
لنبدأ التعلم العملي لاستخدام أصناف CSS، لذا امسح كل محتويات ملف styles.css وأضف الشيفرة التالية لتعيين قاعدة للصنف red-text.
.red-text { color: red; }
احفظ الملف بعد إضافة الشيفرة السابقة لملف styles.css.
عد الآن لملف index.html وامسح كل شيء ما عدا السطر الأول من الشيفرة الآتية:
<link rel="stylesheet" href="css/styles.css">
والذي يربط هذا الملف مع ملف قواعد CSS ثم أضف شيفرة HTML التالية.
<p class="red-text">Here is the first sample of paragraph text.</p>
لاحظ هنا أن اسم الصنف غير مسبوق بنقطة . كما هو الحال عند استخدامه كمحدد لقاعدة CSS، والآن يجب أن يتضمن ملف index.html المحتوى التالي.
<link rel="stylesheet" href="css/styles.css"> <p class="red-text"> Here is the first sample of paragraph text.</p>
أضفت باستخدام الشيفرة السابقة نصًا باستخدام الوسم <p>، وعرفت أيضًا الصنف red-text من خلال إضافة صنف class كالتالي class="red-text" ضمن وسم البداية في <p>.
احفظ ملف index.html وحمله ضمن المتصفح. يجب أن تظهر لك صفحة الويب مع نص أحمر اللون.
لنُضف الآن صنف CSS إضافي للتعرف أكثر على خيارات التصميم المختلفة لمحتوى نص الوسم <p> باستخدام أصناف مختلفة، أضف الشيفرة التالية لملف styles.css (مباشرةً بعد قاعدة CSS للصنف red-text).
.yellow-background-text { background-color: yellow; }
إن قاعدة CSS السابقة تُصرح أن الصنف yellow-background-text يمتلك القيمة yellow للخاصية background-color، وأي عنصر نص HTML يمتلك هذا الصنف سوف يمتلك خلفية صفراء اللون. لاحظ أن استخدام كلمة text ضمن الصنف yellow-background-*text* هي بغرض تسهيل القراءة من قبل المطور فقط، ولست بحاجة لتضمين كلمة text ضمن أسماء الأصناف للأصناف التي تريد تعيينها لنص HTML.
الآن لاستخدام صنف CSS الجديد عليك العودة إلى ملف index.html وإضافة سطر الشيفرة التالي في نهايته.
<p class="yellow-background-text"> Here is the second sample of paragraph text.</p>
أضفت في الشيفرة السابقة بعض المحتوى النصي ضمن عنصر <p> وخصصت له الصنف yellow-background-text، لذا عليك حفظ الملف وإعادة تحميله ضمن المتصفح، ليعرض لك صفحة ويب تتضمن عبارتين مختلفتين الأولى بلون أحمر والثانية بخلفية صفراء اللون.
تستطيع إضافة أكثر من صنف واحد لوسم HTML، لذا حاول إضافة كل من الصنفين السابقين ضمن عنصر نص واحد من خلال إضافة السطر التالي لملف index.html.
<p class="red-text yellow-background-text">Here is a third sample of text.</p>
انتبه إلى أن الفاصل بين أسماء الأصناف هو فراغ فقط، ثم احفظ الملف وأعد تحميله ضمن المتصفح ليظهر لك التالي.
يجب أن يكون السطر الثالث من النص مُنسقًا حسب قيم الخاصية المضبوطة في الصنف red-text والصنف yellow-background-text ليكون لون النص أحمر والخلفية صفراء.
إضافة أصناف CSS للصور
يُمكن تطبيق أصناف CSS على عناصر HTML أخرى مثل الصور، وللتعرف على كيفية استخدام أصناف CSS مع الصور عليك مسح محتوى الملف styles.css وإضافة الشيفرة التالية.
.black-img { border: 5px dotted black; border-radius: 10%; } .yellow-img { border: 25px solid yellow; border-radius: 50%; } .red-img { border: 15px double red; }
أنشأت هنا قواعد CSS لثلاث أصناف مختلفة يمكن تطبيقها على الوسم <img>، لكن قبل متابعة الخطوات لنلخص ما صرحنا عنه في كل مجموعة قواعد.
- تُصرح أول مجموعة قواعد CSS أن الصنف
black-imgيجب أن يمتلك حدود سوداء اللونblackمُنقطةdottedبعرض 5 بكسل وقطر الحدودborder-radiusبحجم10%مما يُعطي حدودًا منحنية للعنصر. - تُصرح ثاني مجموعة قواعد CSS أن الصنف
yellow-imgيجب أن يمتلك حدود صفراء اللونyellowمُستمرةsolidبعرض 25 بكسل وقطر الحدودborder-radiusبحجم 50% مما يُعطي حدودًا دائرية الشكل للعنصر. - تُصرح ثالث مجموعة قواعد CSS أن الصنف
red-imgيجب أن يمتلك حدود حمراء اللونredمُكررةdoubleبعرض 15 بكسل وهنا لم تضبط قطر الحدود لذلك سوف تتبع الحدود شكل العنصر.
احفظ الملف styles.css ثم امسح محتويات الملف index.html ما عدا السطر الأول الآتي:
<link rel="stylesheet" href="css/styles.css">
وأضف الشيفرة التالية.
<img src="https://css.sammy-codes.com/images/small-profile.jpeg" class="black-img"> <img src="https://css.sammy-codes.com/images/small-profile.jpeg" class="yellow-img"> <img src="https://css.sammy-codes.com/images/small-profile.jpeg" class="red-img">
يُضيف كل سطر من سطور HTML الثلاث السابقة صورة لملف HTML وتُعين صنفًا لهذه الصورة من الأصناف الثلاث التي أضفتها ضمن ملف styles.css. لاحظ أن مصدر الصورة هو من شبكة الإنترنت لكنك تستطيع استخدام صورة خاصة بك من خلال تعيين مسار الملف.
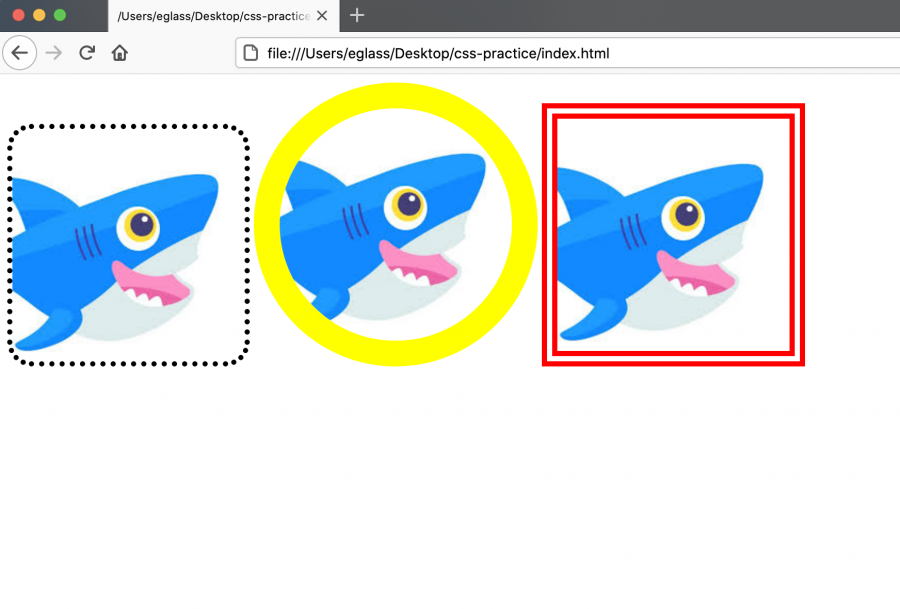
احفظ الملف index.html وأعد تحميله ضمن المتصفح ليعرض لك نتيجةً مشابهة.
يجب أن تعرض صفحة الويب الخاصة بك ثلاث صور لكل منها تصميم مختلف بمواصفات خاصة حسب الصنف المُسند لها.
جرّب الآن استخدام أصناف جديدة لمتابعة التعرف على أصناف CSS مع استخدام قواعد CSS مختلفة وتطبيقها على أنواع مختلفة من وسوم HTML. انتبه أن الخواص والقيم المُحددة ضمن كتلة التصريح عن صنف سوف تعمل فقط على العناصر الموافقة لها والتي تتضمن هذا الصنف، فعلى سبيل المثال إن التصريح font-color لن يُغير لون حدود الصورة، و خاصية الارتفاع height لن تُغير من حجم الخط.
أصبحت تعلم الآن كيفية إنشاء أصناف وتعيين خصائص وقيم معينة لها مع استخدامها على محتوى الصور والنصوص، وسوف تستخدم من جديد هذه الأصناف عندما تبدأ ببناء موقع إلكتروني ضمن النصف الثاني من هذه السلسلة التعليمية.
كيفية إنشاء معرفات ID في CSS
سوف تُنشئ في هذا القسم محددات المعرف ID في CSS وتتعلم كيفية استخدامها والفائدة منها عند بناء موقع إلكتروني باستخدام CSS و HTML.
تعمل محددات المعرف ID في CSS بطريقة مشابهة لآلية عمل محددات الأصناف، حيث تسمح لك بإنشاء قواعد CSS يُمكن تطبيقها على عناصر HTML التي تمتلك سمة المعرف ID الفريدة، وكما هو الحال في الأصناف فإن أسماء المعرفات ID يختارها المطور عند إنشاء قاعدة CSS تستخدم محدد المعرف، لكن تختلف المعرفات ID عن الأصناف بأنك تستطيع استخدام المعرف ID مرة واحدة فقط ضمن ملف HTML، ولهذا سوف تُعرف معرفات IDs للعناصر التي تظهر ضمن صفحة مرة واحدة مثل الشعار أو عنوان الموقع أو القائمة، وعمومًا فإن معرفات CSS تُستخدم بقلة.
إنشاء محدد ID في CSS
عند إنشاء قاعدة CSS لمعرف ID فإن اسم المعرف ID يُسبق بإشارة #.
#my-first-id { color: blue; }
أنشأت في الشيفرة السابقة معرفًا بالاسم my-first-id وصرحت أن عنصر HTML النصي الذي يمتلك هذا المعرف سوف يكون أزرقًا. سوف نتعرف أكثر على كيفية عمل المعرفات من خلال مثال عملي.
احذف محتويات الملف styles.css وأضف قاعدة CSS المذكورة في الأعلى ضمن الملف styles.css واحفظه.
عد الآن إلى ملف index.html واحذف محتوياته، ما عدا السطر الأول من الشيفرة الآتية:
<link rel="stylesheet" href="css/styles.css">
ثم أضف الشيفرة التالية.
<p id="my-first-id">This text is styled using a CSS ID.</p>
احفظ الملف وأعد تحميله ضمن المتصفح، يجب أن يظهر محتوى الصفحة لك كالتالي.
أنشأت في هذا التمرين معرف ID وهو my-first-id ضمن ملف styles.css ثم طبقته على المحتوى النصي في ملف index.html باستخدام سمة المعرف. تستطيع إنشاء واستخدام المعرفات لأي نوع محتوى HTML مثل الصور وعناصر <div>.
تعرفت على طريقة إنشاء واستخدام المعرفات لتنسيق العناصر التي تظهر مرة واحدة فقط ضمن صفحة الويب، وفي القسم التالي سوف تتعلم عن أصناف CSS الزائفة وهي نوع خاص من الأصناف يُفعل من خلال حالة معينة تنشط وفقًا لسلوك المستخدم.
كيفية إنشاء أصناف زائفة في CSS
سوف تُنشئ في هذا القسم أصناف CSS الزائفة وتتعلم كيفية استخدامها والغاية منها، كما أنك سوف تتدرب على كيفية استخدام الصنف الزائف hover: الذي يسمح لك تغيير تصميم العنصر عند تحريك محدد الفأرة فوقه.
إن الأصناف الزائفة هي أصناف CSS تُفعل خلال حالات معينة، فعلى سبيل المثال إن الصنف الزائف hover: يُمكن استخدامه لتغيير مظهر عنصر صورة أو نص عند تحريك محدد الفأرة فوق هذا العنصر، ويُستخدم الصنف الزائف visited: لتغيير لون رابط بعد أن ضغط عليه المستخدم.
يُصرح عن الأصناف الزائفة في CSS بوضع : واسم الصنف الزائف بعد محدد الوسم أو الصنف أو المعرف، ليُطبق هذا الصنف تلقائيًا على أي محتوى HTML يتضمن الوسم أو الصنف أو المعرف الخاص بالمحدد، ولا حاجة لإضافة أي شيفرة إضافية لعنصر HTML ليعمل الصنف الزائف.
استخدام الصنف الزائف في CSS
لنجرب مثالًا عمليًا يُساعدك في التعرف على آلية عمل الأصناف الزائفة. احذف جميع محتويات ملف styles.css وأضف الصنف الزائف التالي للملف.
img:hover { border: 10px solid red; }
أضفت في الشيفرة السابقة صنفًا زائفًا يُدعى hover: لمحدد الوسم <img>، لذا احفظ الملف الآن وعد إلى ملف index.html واحذف محتوياته، ما عدا السطر الأول من الشيفرة الآتية:
<link rel="stylesheet" href="css/styles.css">
ثم أضف الشيفرة التالية لهذا الملف.
<img src="https://css.sammy-codes.com/images/small-profile.jpeg">
احفظ ملف index.html ثم أعد تحميله ضمن المتصفح لتظهر لديك نتيجة مشابهة لما يلي.
يجب أن تعرض صفحة صورة Sammy the shark، وعند تحريك محدد الفأرة فوق الصورة سوف تظهر حدود حمراء اللون بعرض 10 بكسل حول الصورة، وذلك لأن المتصفح يُطبق تلقائيًا الصنف الزائف hover: عند تفاعل المحدد مع عنصر img حسب القاعدة التي أضفتها ضمن ملف styles.css.
تستطيع استخدام الصنف الزائف hover: ضمن عناصر النص، ولعمل هذا عليك مسح كل شي ضمن ملف styles.css وإضافة الصنف الزائف في الشيفرة التالية.
p:hover { font-size:100px; color:red; }
احفظ الملف styles.css ثم عد إلى ملف index.html واحذف محتوياته، ما عدا السطر الأول من الشيفرة
<link rel="stylesheet" href="css/styles.css">
ثم أضف الشيفرة التالية.
<p>Some text</p>
احفظ الملف ثم أعد تحميله ضمن المتصفح وتحقق من النتائج، يحب أن تحصل على صفحة تتضمن النص Some text يتغير لونه وحجمه عند تحريك المحدد فوقه.
الخلاصة
تعرفت في هذا المقال على كيفية استخدام أصناف ومعرفات CSS إضافةً إلى الأصناف الزائفة والغاية منها، ورأيت آلية العمل من خلال تمارين طبقت فيها بعض الأصناف والمعرفات على عناصر الصورة والنص في HTML. سوف تستخدم هذه الأصناف لبناء التذييل للموقع الإلكتروني الذي سوف تُنشئه إن تابعت النصف الثاني من هذه السلسلة التعليمية.
سوف تتعلم في المقال التالي كيفية إنشاء وتنسيق عنصر <div> في HTML الذي يُستخدم لهيكلة مخطط صفحة ويب.
ترجمة -وبتصرّف- للمقالات How To Create Classes With CSS و How To Create IDs with CSS و How To Create Pseudo-classes With CSS لصاحبها Erin Glass.







تعليقات
إرسال تعليق