

سوف تتعرف في هذا المقال على كيفية تنسيق عنصر تقسيم المحتوى div في HTML باستخدام CSS، حيث يُستخدم عنصر <div> لهيكلة مخطط الصفحة وتقسيمها لمكونات منفصلة لتنسيق كل منها على حدا. سوف تُنشئ في هذا المقال تنسيقًا لعناصر <div> وسوف تتعلم كيفية إضافة وتنسيق عناصر أخرى داخل الحاوية <div>. سوف تُجهزك هذه المهارات لاستخدام عناصر <div> كأدوات تخطيط فيما يلي من مقالات ضمن هذه السلسلة عندما تبدأ ببناء موقعك الإلكتروني.
يُستخدم العنصر <div> من خلال إضافة وسم فتح <div> ووسم إغلاق <div/> ضمن ملف HTML، ويمتلك عنصر <div> بعض المؤثرات البصرية عند عرضه ضمن صفحة ويب، لكن لتخصيص الحجم واللون وغيرها من الخواص لعناصر <div> تستطيع تعيين قواعد التنسيق باستخدام CSS.
هذه المقالة هي واحدة من مقالات السلسلة التعليمية لكيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل المحتوى والحشوة والحدود والهوامش لعنصر HTML باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط مقسم باستخدام CSS
- كيفية إضافة أقسام تتعلق بالسيرة الذاتية وصندوق اقتباس لموقعك الإلكتروني باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
المتطلبات
لمتابعة هذا المقال تأكد من تجهيزك للملفات والمجلدات الضرورية كما هو مذكور ضمن المقال الأول من هذه السلسلة.
التعرف على العنصر <div> من خلال مثال عملي
لنجرب مثالًا عمليًا لدراسة كيفية عمل العنصر <div>، لذا امسح محتويات الملف styles.css (في حال أضفت له محتوى من المقالات التعليمية السابقة)، ثم أضف قاعدة CSS التالية لمحدد الوسم <div>.
div { background-color: green; height: 100px; width: 100px; }
احفظ الملف styles.css ثم عد لملف index.html وامسح محتوياته (ما عدا السطر الأول للشيفرة الآتية:
<link rel="stylesheet" href="css/styles.css">
وأضف الشيفرة التالية له.
<div></div>
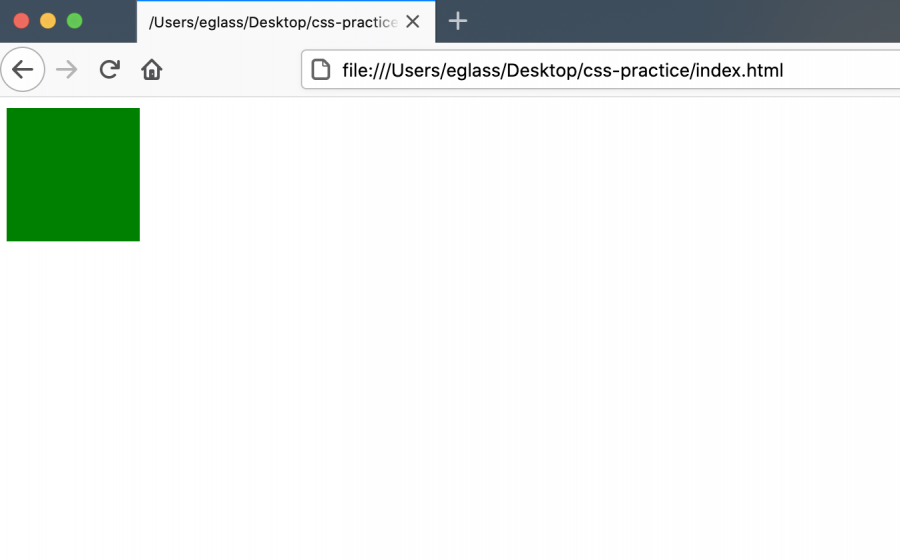
لاحظ أن عنصر <div> يمتلك وسوم فتح وإغلاق ولا يتطلب أي محتوى، احفظ الملف index.html وأعد تحميله ضمن المتصفح. يجب أن تعرض صفحة الويب مربعًا أخضر اللون بطول 100 بكسل وعرض 100 بكسل كما هو مُحدد في قاعدة CSS.
لاحظ أنك تمتلك قاعدة تنسيق لعنصر <div> وبالتالي أي عنصر <div> تُضيفه للصفحة سوف يأخذ نفس التنسيق، لكن عند إنشاء موقع لا تريد غالبًا لجميع عناصر <div> أن تمتلك نفس التنسيق بنفس الطريقة، ولهذا السبب يُنشئ المطورون عادةً أصنافًا يستطيعون استخدامها لتنسيق عناصر <div> بطرق مختلفة.
امسح قاعدة CSS التي أنشأتها للتو وأضف مجموعات قواعد CSS الثلاث التالية ضمن ملف styles.css لتتدرب على إنشاء أصناف لعناصر <div>.
.div-1 { background-color: blue; height: 50px; width: 50px; } .div-2 { background-color: red; height: 100px; width: 100px; } .div-3 { background-color: yellow; height: 200px; width: 200px; }
أنشأت في الشيفرة السابقة قواعد تنسيق لثلاث أصناف مختلفة هي div-1 و div-2 و div-3، ولاحظ أنك أضفت نقطة . قبل محدد الصنف وهو أمر مطلوب عند التصريح عن قاعدة CSS للأصناف. احفظ ملف styles.css وعد إلى ملف index.html ثم امسح عنصر <div> الذي أنشأته وأضف ثلاث عناصر <div> لهذا الملف وطبق صنفًا على كل عنصر يتوافق مع محددات صنف CSS التي عرفتها ضمن ملف styles.css.
<div class="div-1"></div> <div class="div-2"></div> <div class="div-3"></div>
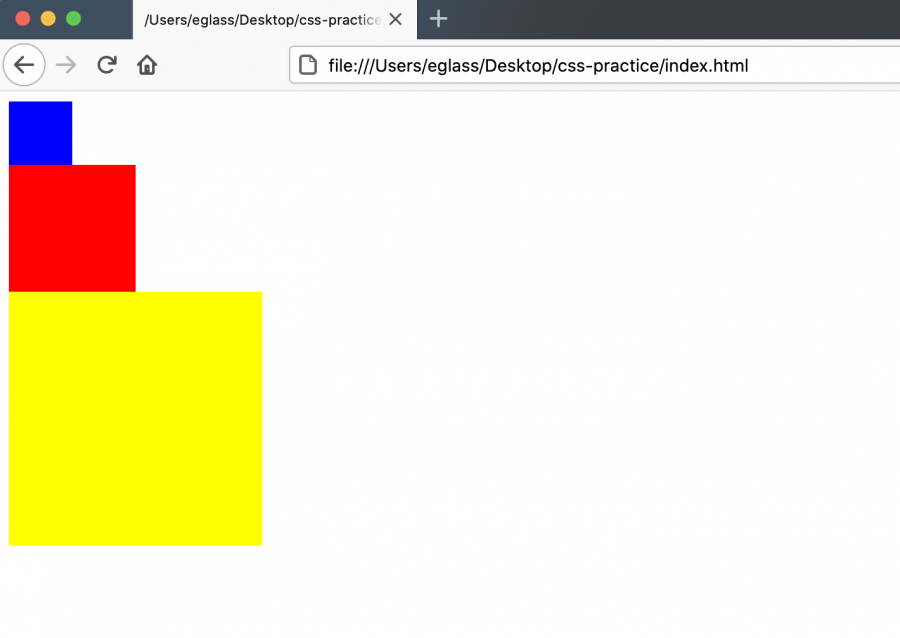
انتبه أنك أضفت الصنف كسمة لوسم <div> من خلال إضافة سمة الصنف class واسم الصنف لكل وسم افتتاح. احفظ الملف وأعد تحميله ضمن المتصفح، يجب أن يظهر لديك شكل مشابه لما يلي.
يجب أن تعرض صفحة الويب ثلاث عناصر <div> لكل منها تنسيق مختلف من حيث اللون والحجم متوافق مع قواعد CSS المعينة له، ولاحظ أن كل عنصر <div> يبدأ بسطر خاص به كون عناصر <div> هي عناصر على مستوى الكتلة وتمتلك هذا السلوك افتراضيًا.
إضافة وتنسيق نص ضمن الحاوية <div>
تستطيع وضع نص ضمن حاوية <div> من خلال إدخال نص بين وسمي الافتتاح والإغلاق <div>، لذا جرب إضافة نص في كل عنصر <div> ضمن ملف index.html.
<div class="div-1">Blue</div> <div class="div-2">Red</div> <div class="div-3">Yellow</div>
احفظ الملف وأعد تحميله ضمن المتصفح ليعرض لك المتصفح نصًا في كل حاوية <div>.
تستطيع إضافة عناصر HTML إضافية لنصك ضمن عناصر <div>، فعلى سبيل المثال جرّب إضافة وسوم عنوان HTML (<h2> حتى <h4>) لنصك ضمن وسوم <div> في ملف index.html.
<div class="div-1"><h2>Blue</h2></div> <div class="div-2"><h3>Red</h3></div> <div class="div-3"><h4>Yellow</h4></div>
احفظ الملف وأعد تحميله ضمن المتصفح، يجب أن يكون تنسيق النص داخل الحاوية <div> موافق للخصائص الافتراضية لوسوم <h1> حتى <h4>.
لاحظ أن مواضع عناصر <div> تعدلت قليلًا، وإعادة التموضع هذه سببها خواص الهوامش الافتراضية لعناصر <h2> حتى <h4>.
تستطيع تحديد قيم خصائص النص في حاويات <div> لتعديل تنسيقها من خلال مجموعات القواعد لأصناف <div>، لذا جرّب إضافة خصائص وقيم لمجموعات القواعد ضمن ملف styles.css كما هو موضح في الشيفرة التالية.
.div-1 { background-color: blue; height: 50px; width: 50px; font-size: 10px; color: white; } .div-2 { background-color: red; height: 100px; width: 100px; font-size: 20px; color: yellow; } .div-3 { background-color: yellow; height: 200px; width: 200px; font-size:30px; color: blue; }
احفظ ملف styles.css وأعد تحميل ملف index.html ضمن المتصفح، يجب أن يكون للنص داخل حاويات <div> تنسيق حسب قواعد CSS الموجودة ضمن ملف styles.css.
الخلاصة
تعرفت في هذا المقال كيفية تنسيق لون وحجم عنصر <div> وكيفية إضافة تنسيق لنص داخل عنصر <div>، وسوف تستخدم عنصر <div> للتحكم بتخطيط الصفحة عندما تبدأ ببناء موقعك الإلكتروني، أما في المقال التالي فسوف تتعلم عن نموذج صندوق CSS وكيفية استخدامه لتعديل حجم محتوى عنصر والحدود والهوامش والحشوة.
ترجمة -وبتصرّف- للمقال How To Style the HTML <div> element with CSS لصاحبه Erin Glass.
#oqpahameedq




تعليقات
إرسال تعليق